Website in RWD mode for Polifarb Kalisz S.A.
________________________________________
Client: Polifarb Kalisz S.A., Poland
Technology: CMS Modx Content Management System, RWD/Bootstrap, PHP, MySQL databases
Implementation: August 2016, Web Wizard.com Interactive Agency
MODX CMS is ideal because it doesn't limit your creativity, it allows you to create sites of any complexity.
We often use MODX when creating various web projects and recommend it as a good CMS! Our website is also built using MODX CMS framework.
Software on request. Website in RWD mode for Polifarb Kalisz

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the main Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the Web page menu on the iPhone 6 in a landscape screen width: 736px

Presentation of the selected Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the selected Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the selected Web page on the iPhone 6 in a landscape screen width: 736px

Presentation of the selected Web page on the iPhone 6 in a landscape screen width: 736px
Software on request. Website in RWD mode for Polifarb Kalisz

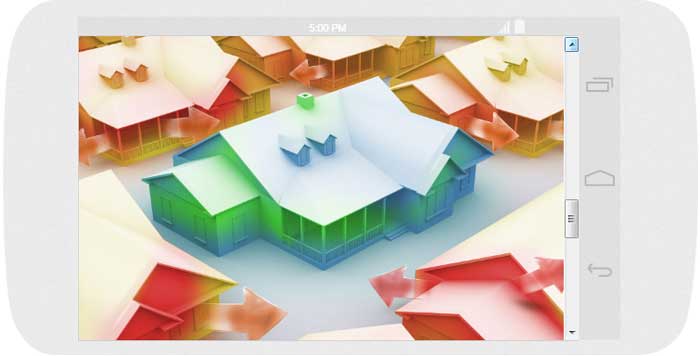
Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the main Web page on the Android (Nexus 4) in a landscape screen width: 600px

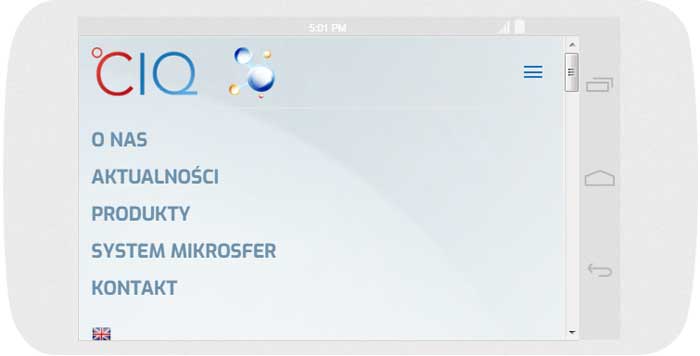
Presentation of the Web page menu on the Android (Nexus 4) in a landscape screen width: 600px

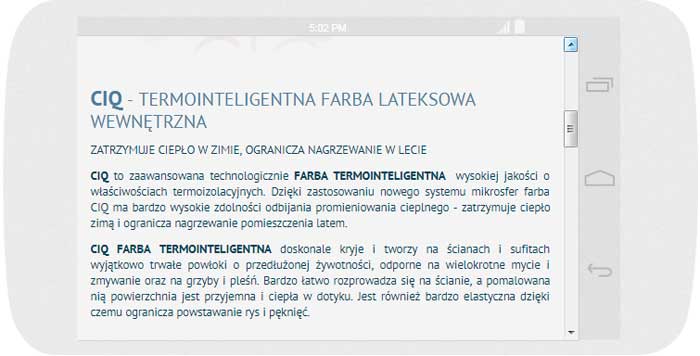
Presentation of the selected Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the selected Web page on the Android (Nexus 4) in a landscape screen width: 600px

Presentation of the selected Web page on the Android (Nexus 4) in a landscape screen width: 600px
Software on request. Website in RWD mode for Polifarb Kalisz

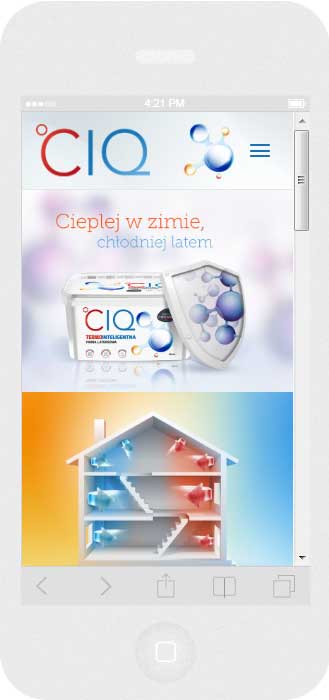
Presentation of the main Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the main Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the main Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the main Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the Web page menu on the iPhone 5 in a portrait screen width: 320px

Presentation of the selected Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the selected Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the selected Web page on the iPhone 5 in a portrait screen width: 320px

Presentation of the selected Web page on the iPhone 5 in a portrait screen width: 320px
Software on request. Website in RWD mode for Polifarb Kalisz

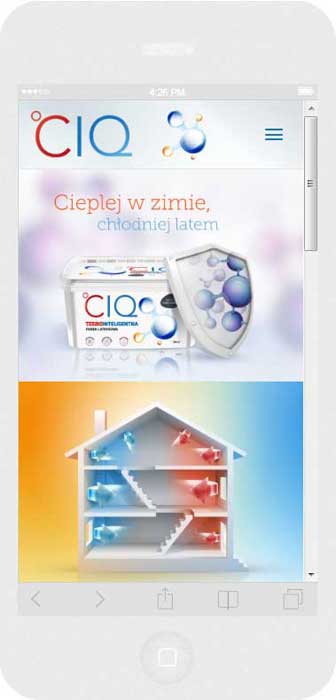
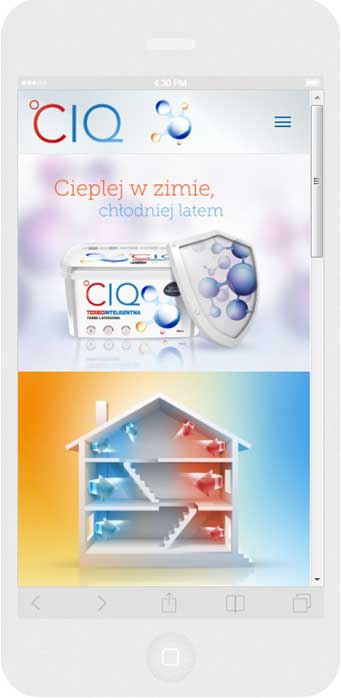
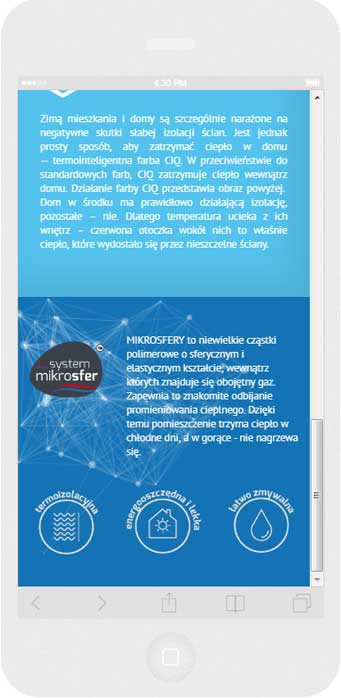
Presentation of the main Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the Web page menu on the iPhone 6 in a portrait screen width: 375px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 375px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 375px
Software on request. Website in RWD mode for Polifarb Kalisz

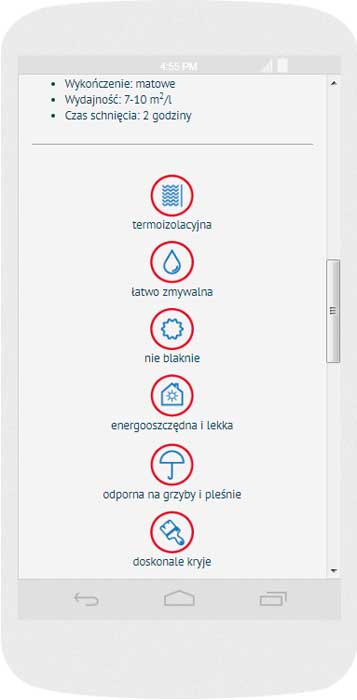
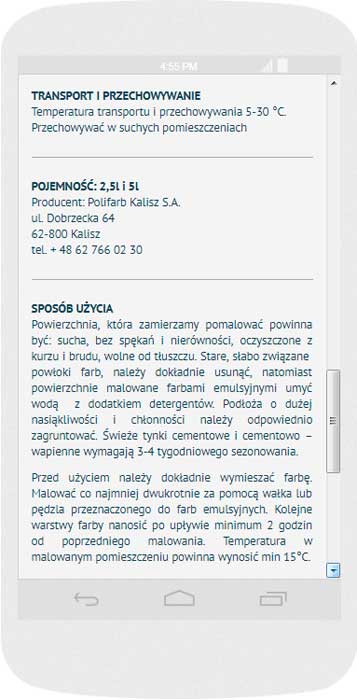
Presentation of the main Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the main Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the main Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the main Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the Web page menu on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the selected Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the selected Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the selected Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the selected Web page on the Android (Nexus 4) in a portrait screen width: 384px

Presentation of the selected Web page on the Android (Nexus 4) in a portrait screen width: 384px
Software on request. Website in RWD mode for Polifarb Kalisz

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 414px

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 414px

Presentation of the main Web page on the iPhone 6 in a portrait screen width: 414px

Presentation of the Web page menu on the iPhone 6 in a portrait screen width: 414px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 414px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 414px

Presentation of the selected Web page on the iPhone 6 in a portrait screen width: 414px